We’ve let White Whale Web Services know that they should proceed refining and improving upon the initial design concept that they presented to us earlier this month. While we share many of the concerns that were expressed via the blog, at the presentation, and in private conversations, we believe that the fundamental concept, once improved upon, will allow us to accomplish the many, and at times competing, goals of our project.
Here are some of the core issues that we asked them to grapple with in their revision, and in building out designs for the rest of the site.
Quick Access to information
The web site is used by faculty, staff and students as a source of information for daily activities. Information needs to be easy to find. Quick links and personal web sites have been proposed as solutions, and as the working models and technologies for these features are being developed, we will need to have user testing to see that they meet the need. Stay tuned for chances to help us make sure that this goal is met.
Pictures of Vermont and the Middlebury Campus
One of the features that attracts new students to Middlebury is the stunning landscape and beautiful campus. The bookshelf, the multi-colored line design that dominates the home page (also known as the equalizer, or the sticks!) will allow for pictures of the landscape to be co-mingled with stories of academic and social activities, allowing the visitor to find images and other media that represent everything that makes Middlebury a wonderful environment to teach, study, and work. We have also been promised that photography of buildings, people, and landscapes will dominate the second level pages. In addition, we are considering a ‘Middlebury in pictures’ slideshow for those who really, really want images to convey the important sense of place.
The Design Does Not Represent Middlebury
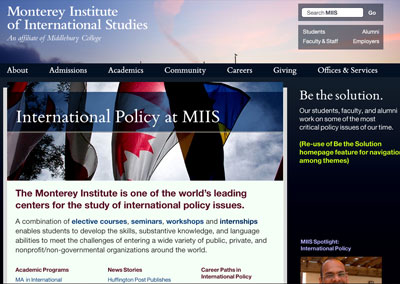
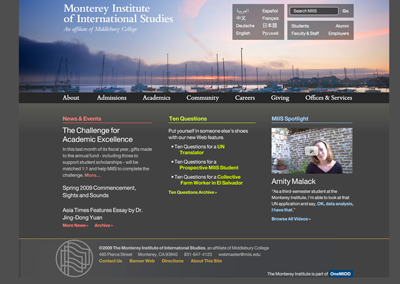
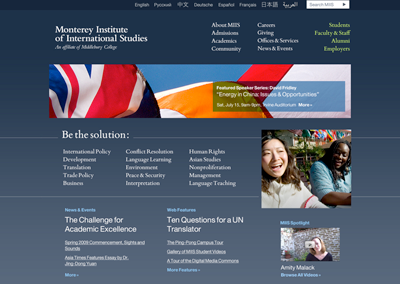
When people see the design for the first time, there seems to be a collective “hunh?”. Is this a College website or the website of a design firm? Is it a college that focuses on design? Part of the problem is that the model that White Whale presented is not yet built using the sort of technology that will allow the visitor to more quickly understand where they have landed. Once built, we believe that as the stories open and a visitor begins to explore , she will warm to the design and understand how this interface can represent a snapshot of life at Middlebury. What occupies our minds and hearts is expressed through the stories, and a visitor, over time, will understand what makes Middlebury such a wonderful place. The challenge, not unique to this design, is how to capture in a single image the richness and complexity of our multi-faceted institution. We should also note that many people have expressed concern that the home page says Middlebury and not Middlebury College. The decision to omit “College” from the website was made before the webmakeover project, and we won’t be adding it back at this moment in time.
Please note that this is not the end of the design process. It is a point that commits us to a particular direction, but still affords many opportunities for refinement, enhancement, and improvement. We were thrilled to receive over 120 comments on our blog, dozens of private emails, and to have countless hallway conversations about these designs, and that there was a general although not by any means universal sense of enthusiasm for the direction we are taking. That said, in any open process, there are going to be disagreements and differences of opinion. We have and will continue to factor in a wide range of voices throughout this process. These voices include:
- feedback from the blog and feedback sent to us via email and via chat
- the professional judgment of our design and information architecture team, and of white whale
- the goals of the project as articulated in our RFP, the internet strategy taskforce report, and our analysis of the survey results
- feedback and guidance from the senior administration that understand the goals and directions of the College
In addition, we also have certain constraints that we are working under:
- our content management system and limited programming resources for customization
- the scope of our contract with White Whale
- the amount of time we have until we launch in January
As we enter this next phase, there will be ample opportunity for the community to remain engaged in the process. These include:
- providing feedback on the soon-to-be-released designs for the second level pages.
- providing feedback on the proposed information architecture
- helping to decide what should be included as Quick Links
- participating in usability testing and focus groups
We will be having another public presentation in late September, and as always, the blog and the facebook group are open for comments and questions.