White Whale has shared with us mockup pages of the first round home page design, a small number of examples are displayed here. Within this explanation, there are many links that demonstrate how this design can be used, and we invite you to explore them all and offer feedback. Please feel free to share your comments here, on the blog.
From White Whale…
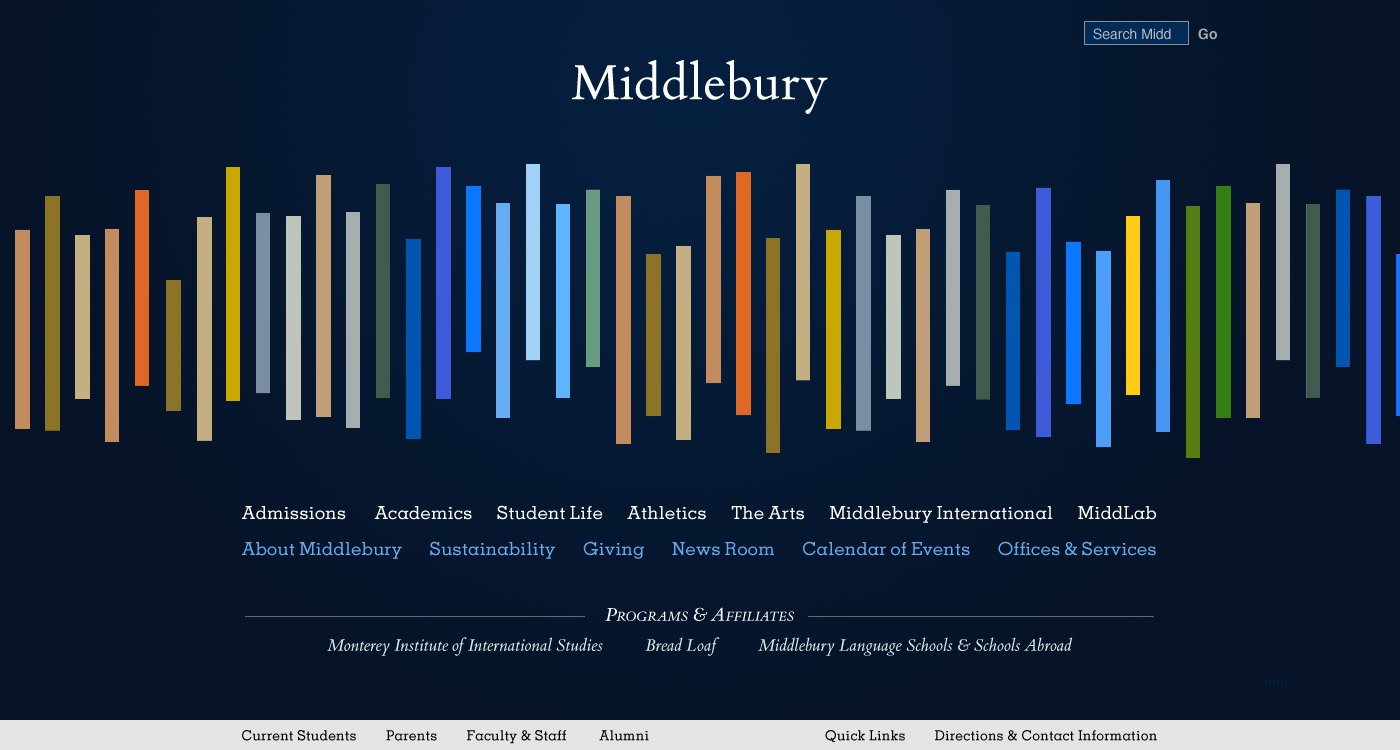
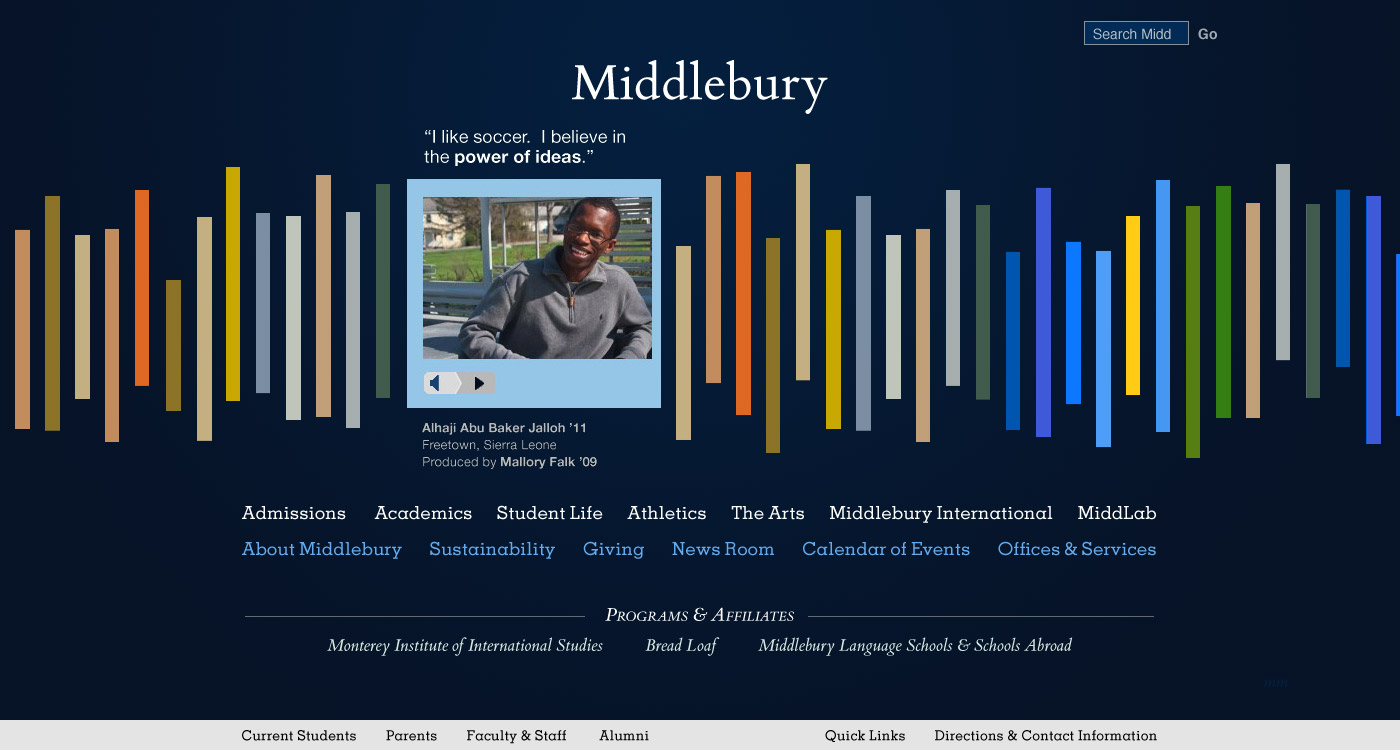
Our first round Middlebury home page design is based around a content presentation model that we’ve been calling an “equalizer” or “waveform” for its resemblance to the visual output of an oscilloscope, audio equalizer or seismograph.

Each of these vertical bars contains a Middlebury “story” — which might be a photo, a link to a blog, a short video or audio clip, or a teaser for a longer story inside the Middlebury Web site. These stories will come from the entire Middleverse — of course throughout Middlebury College, but also from Bread Loaf, the language schools and schools abroad, the Monterey Institute, and any other places where Middlebury’s story is being told. Some of the bars will contain campus photographs or inline photo slideshows.
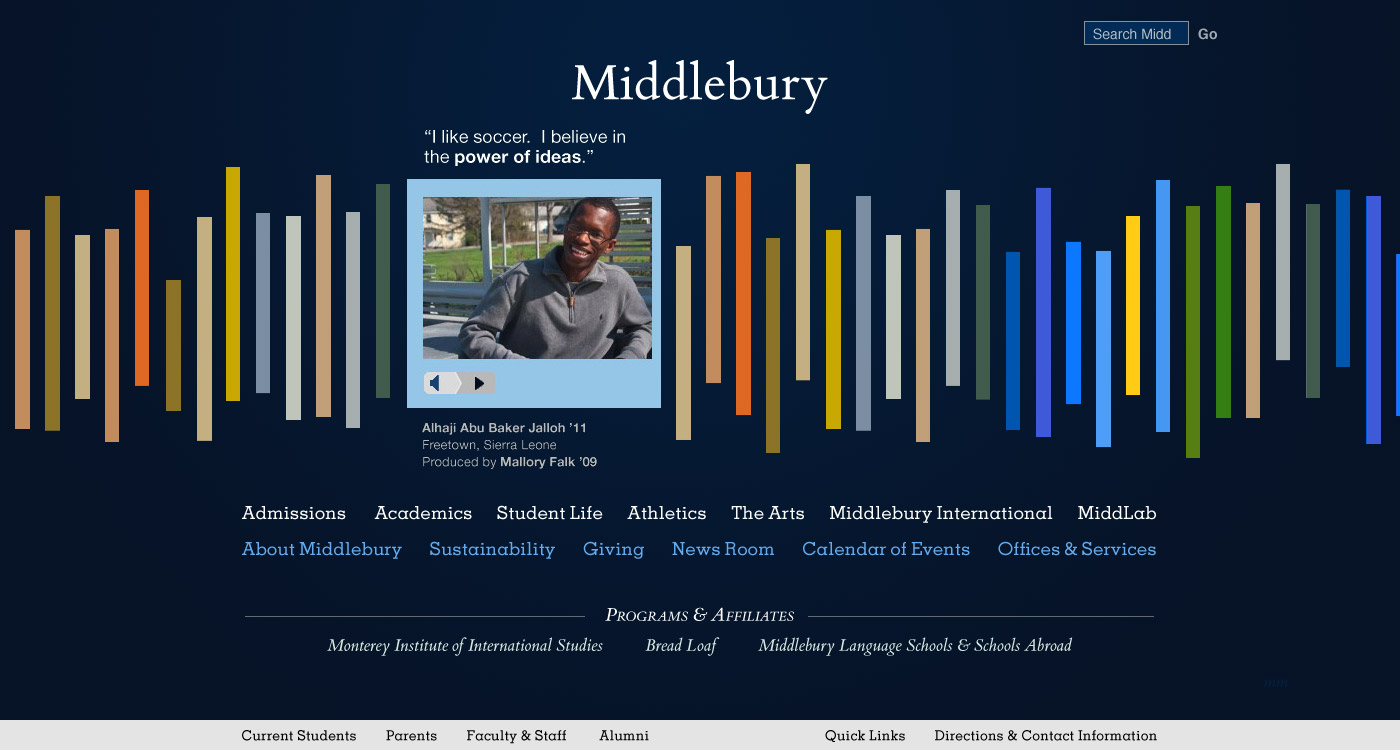
When a user moves his or her mouse over the waveform, they’ll see titles above each vertical bar corresponding to the story the bar contains. When a bar is clicked, it will open horizontally to show the story; the user can either go from there into the site to read the story, or can close the bar and continue browsing stories in the waveform. The user can also scroll the waveform from left to right, up to the number of available stories. In this way, the new homepage can accommodate any number of stories comfortably.
Open stories will have permalinks; in other words, it’ll be easy to link directly to one of the stories in the waveform. So if there’s a feature story about you on the Middlebury homepage, you’ll be able to send your parents a link to the homepage with your box already open.
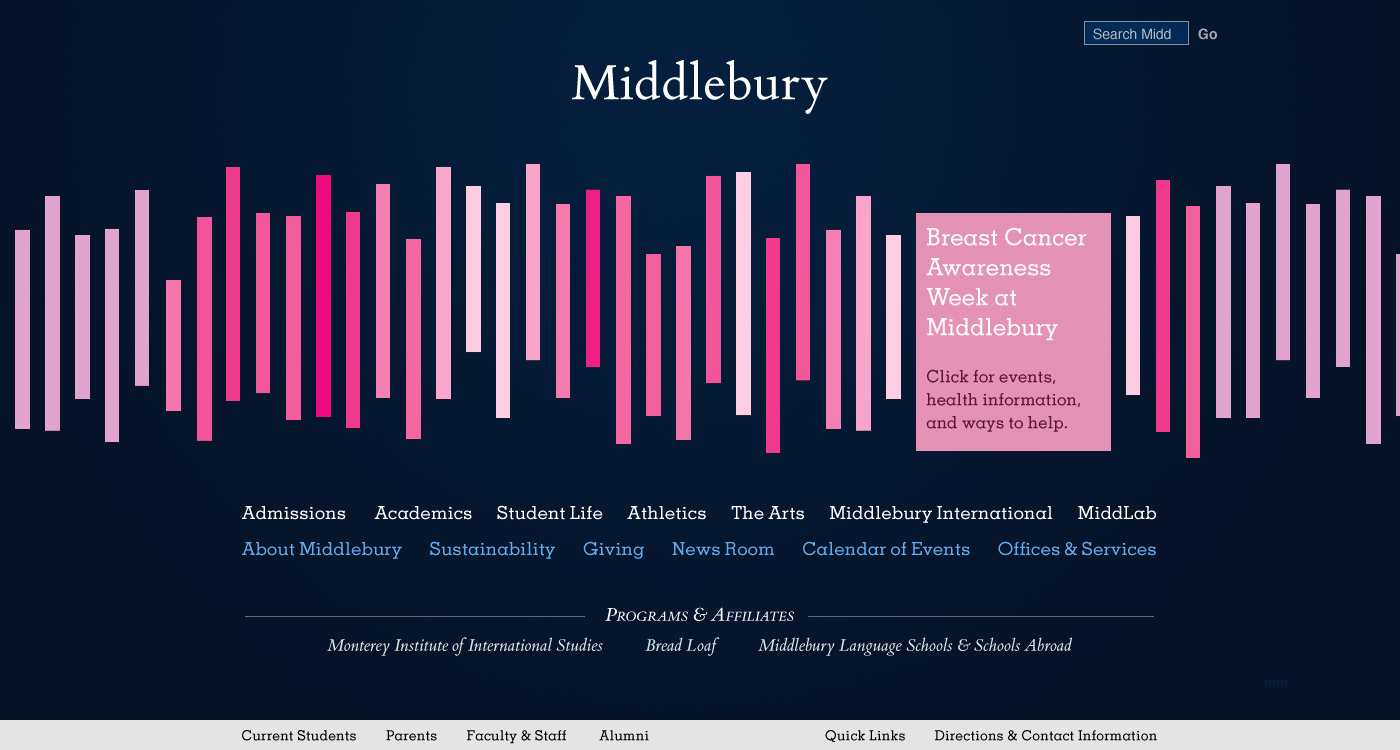
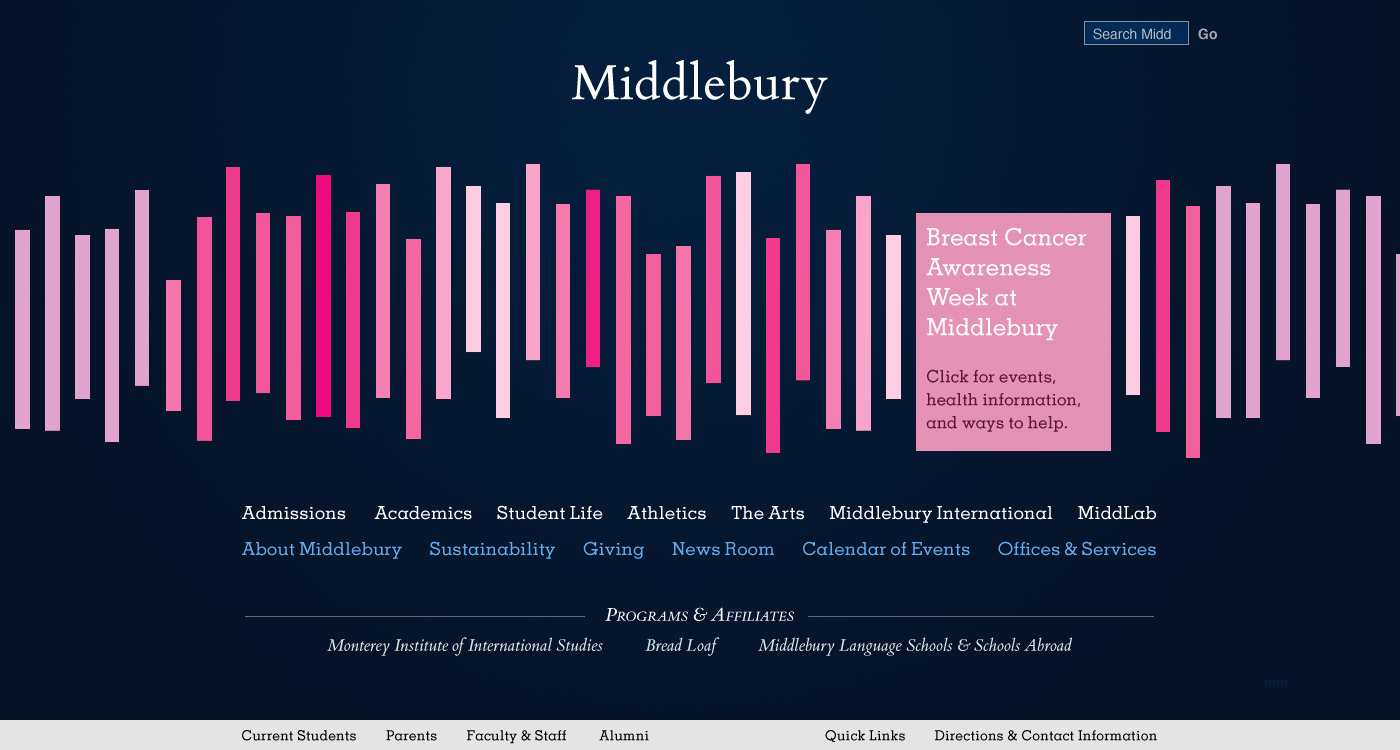
The color palette for the waveform will be chosen by Middlebury’s designers on an ongoing basis to correspond to the seasonal colors of Vermont. The palette might change four times a year, with the seasons; or Middlebury may choose to adjust the palette more frequently. Colors used in the homepage waveform will continue through the palette used throughout the rest of the site. The palette (and the shape of the waveform itself) can also be customized for special occasions or particular content needs (see below).
Although this waveform content presentation model will appear on the Middlebury home page only, we will produce a “widget” version of the same feature that can be used throughout the site to present feature content in any number of contexts.
There is an easter-egg style reveal of an aerial photograph of Middlebury’s campus, displayed after clicking “Quick Links” or “Directions & Contact Information” in the footer. See below for those links.
These are mockup images only, not functioning Web pages; the live version will be styled to ensure that the navigation links at the bottom are visible on the great majority of computer monitors. They’ll be fixed to the bottom of the screen (unlike here where the image cuts off after 750 pixels vertically).
For easy comparison, open in tabs.

- Layout with open (clicked) stories:

- Presenting special feature content using waveform model:

Expanded Vermont footer: after clicking “Quick Links”
Expanded Vermont footer: after clicking “Directions & Contact Information”