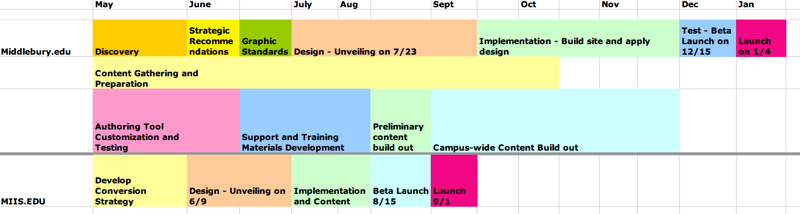
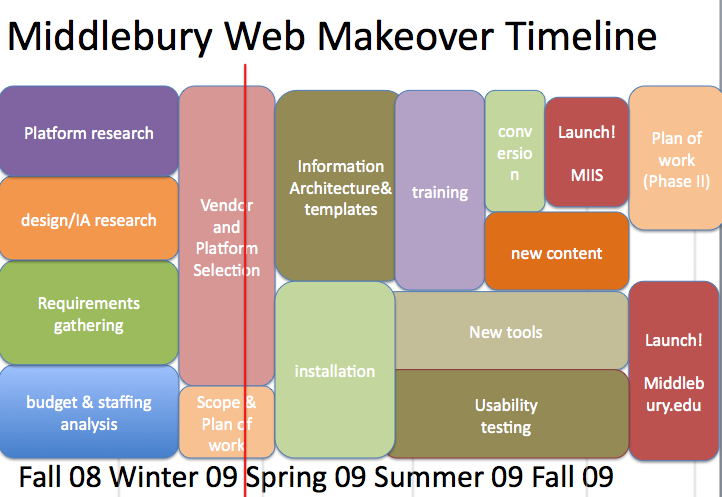
Recently we had our web makeover design partner White Whale Web Services in town, and with this visit, the next phase of our project has begun. We thought it would be useful to let you all know what to expect in the next four months. Here is a list of things we know we’ll be doing, who will be doing them, and roughly when they’ll be happening:
Activity One: Strategic Recommendations Document
White Whale will be writing up a strategic recommendation document that will summarize their findings from their visit, their analysis of the work that we’ve done to date (surveys, focus groups, stakeholder reports, blog comments, etc.), and make some strategic recommendations about the direction they intend to take with this project. We’ll get this document from them in mid-May and we’ll have until early June to respond to their ideas. We will post this document for all to read and react to, and hold open sessions for further conversation.
Activity Two: Content Review
White Whale will be doing an extensive content review of our site, and make recommendations about how we might approach re-writing and representing our existing materials in a more web native fashion. We’ll be sharing this review with the relevant stakeholders as they begin making plans for how to re-fashion their websites.
Activity Three: Workbook for Site Conversion
White Whale will also be working with us to develop a workbook to help stakeholders prepare for website conversion. This will include activities for doing page inventories, for picking components (e.g. calendar, staff listings, etc.) for inclusion on the site, and for thinking about the quantity and placement of text, graphics, and links on a page that we will use as we begin to work on developing site conversion plans.
Activity Four: Graphics Standards
In early June, White Whale will provide us with initial plans for stylesheet for the common elements of the website, i.e content and column widths, fonts for plaintext and headers, and a simple color pallette.
Activity Five: Information Architecture and Design
White Whale will be delivering an information architecture and design for our site in mid-July. This design will serve as the template for the design of the home page, and all of the websites linked to from the home page. We will have two weeks to provide feedback, and will work to finalize the design direction by the first week of August.
Activity Six: Training and Conversion
By early June, we will have a team and process in place to help departments and individuals convert their sites to the new design and the new web authoring tool Drupal. We anticipate that this process will begin in early August, and continue on through the fall, with the goal of completing the conversion in time for Middlebury’s soft launch in mid-December.
Activity Seven: New or Revised Web Applications
As part of this project, we are creating new or substantially revising a host of web applications that will be integrated into the new design. These include:
- Revised event calendar
- Interactive course catalog
- Useful forms database
- Improved search technology
- Single Sign-on
- Personalized Homepages
Activity Eight: Gathering Middlebury Stories
One important insight from White Whale’s visit was that Middlebury has a tremendous range of vibrant activities, events, accomplishments and personalities that our current website does not adequately capture. To build content for our new site, we will be collecting Middlebury Stories from faculty, students, staff, alumni, and other members of the Middlebury community. In May, we will launch a web tool to gather stories from the community, and work to feature this content dynamically on our new website. We hope everyone involved in Middlebury will share their stories! See https://sites.middlebury.edu/webredo/stories/ to share your story.
Stay Connected over the Summer!
We remain committed to keeping the Middlebury Community involved in this process throughout; since many will be away on summer vacation, we plan to ramp up our reliance on technology to provide opportunities for input, feedback, suggestions, and shouts of encouragement.
These include:
- the project blog (http://go.middlebury.edu/webmakeover) (Note: you can now sign up to have updates to the blog delivered to your inbox for those who don’t use RSS.)
- a Middlebury webmakeover facebook group (http://go.middlebury.edu/webmakeover?fb)
- a twitter feed: http://twitter.com/webredo
While we recognize that there are many, many other things taking place on and off campus that are calling for your attention, we hope that you will find time to involve yourself in this process. We remain committed to creating a website that reflects the values of Middlebury and is a powerful tool for our efforts to communicate and get our work done in an increasingly interconnected, increasingly global institution. The only way we’ll get there is with your help!
Summary of Key Dates
mid May: strategic document review
early June: graphic standars
mid June: new MIIS designs
mid July: new Middlebury designs and information architecture
mid August: MIIS site beta launch
mid December: Middlebury site beta launch