Design Mockups
Without further ado, I present the design mockups for the homepage of miis.edu. Click anywhere on the mockups to see multiple views (expanded navigation menus, etc.).
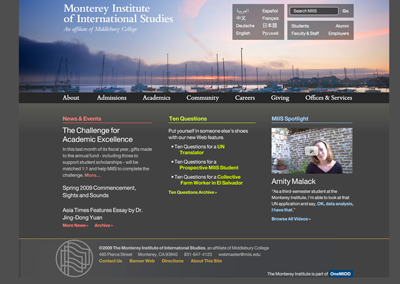
Design 1: Horizon
Features
- Horizon line header image that rotates on a regular basis; creates a sense of place yet also implies that the work done at MIIS is global and transcends physical boundaries
- Blowout navigation menus that serve up dynamic content and stories
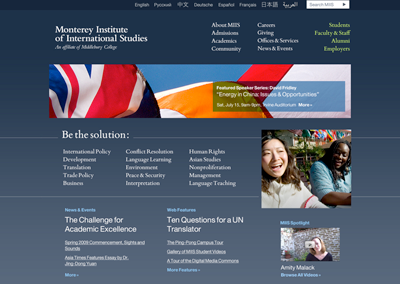
Design 2: Themes
Features
- Thematic pages that aggregate content from across disciplines that is related to a common theme
- Incorporation of the Institute’s tagline
Things to Keep in Mind
- These color palettes are not final; White Whale’s idea was to create an array of colors that aren’t used in flags.
- Representing Middlebury on the site is both necessary and complicated; White Whale has suggested a few alternate names for OneMidd, but utilized the term OneMidd in both of these mockups.
- We really like the aesthetics and dynamism of the first design and the thematic approach of the second design; the folks at White Whale are looking into creating a design that will combine the aesthetics of the first design with the themes from the second design.
What Do You Think?
Please take a look at both of the proposed designs and leave feedback in the comments. Be specific; we want to hear about elements you like or dislike and why.


Overall I am very pleased with the new designs we have received from White Whale, so excuse me while I turn into a nitpicky designer for a moment 🙂
I am a fan of the Horizon design, though I’d like to see a couple different color palettes for this one. While the current color palette looks pretty nice and complements the current header image quite well, I’m not sure the chosen colors are neutral enough to match every possible sky image.
The Themes design seems to lack alignment. Run your eye down the left side of the page, for example; no clean line is formed. The right side of the page is better but still not perfect. The navigation menu has 2 columns that are left aligned and 1 that is right aligned. The way the language pages navigation is presented makes all of the words appear to run together (especially if you don’t speak any of those particular languages).
Many of the elements in the Themes design are the same size, so the eye doesn’t know where to look first. For example, the “Be the Solution” text is taller than one line of the Monterey Institute logo, so it almost seems that the tagline is more important. The placement of the flags image draws my eyes first to that image because it is one of the brighter items on the page. From there I will likely look down instead of up and completely miss the logo and main navigation.
The themes design has a lot of high-level, important links and very little actual content. For whatever reason, the dynamic content looks much more…well, dynamic in the Horizon design. Perhaps because it isn’t buried two-thirds of the way down the page.
I do like the mockup of the Environment theme page; however, I worry that it may not be as easy to collect images and colors that represent all of the other themes and still look pretty.
In both designs, I think having so many different hyperlink colors/styles could be confusing. I’d like to see maybe 2-3 hyperlink style treatments as opposed to 6. I would also prefer that the link style treatment not including underlining since it obscures the descenders of the typeface.
In summary, I think the Horizon design makes much better use of the screen real estate and that the Themes design has too many competing elements.
My reactions to Design 1 “Horizon”:
* I like the use of space; there is nice use of positive and negative space that gives the overall impression of clean and functional without being Spartan. I agree with Kristen that there are nice edges and alignment as well, especially exemplified in the trio of navigation boxes in the upper right corner.
* I generally like the innovative concept of the rollover menu design. I almost wonder if too much is crammed in there, but it is unique. But I do react favorably to the dynamic story specific features that correspond in the lowest horizon of the page as you “mouse-over”/rollover the menus above.
* Fog/horizon line photos are pretty but they suggest to me something too ethereal that lacks grounding – visually negates our proposed mantra of being practical. However, I know pictures are easy to change.
* I generally like the lighter font on the darker background because of the contrast but I am ambivalent about the choice of gray as the background color. Seems a bit too dreary. However, I like this overall design’s color palette much more than Design #2.
My reactions to Design 2 “Themes”:
* Design is to boxy and text intensive
* I like the “highlighter” feature of when the cursor scrolls over a link and the subsequent level of detail exploring that theme in the bottom level of the page that corresponds. Similar to the mouse-over/roll over setup in design #1. Creates a sense of dynamism and playful interaction between website and user.
* I like the theme organization because it helps realize the cross-disciplinary focus that the MIIS strategic plan is also working to realize through school consolidation; it shows the areas we care about and recognizes that any of degree programs can help towards solving global issues in these areas (someone with an MBA can work to improve the environment, someone with a degree in public health can focus on interpretation or translation in a medical field, etc. → supports intersectional thinking and, thus, innovation
* Theme structure creates a framework that is not restrictive but it is definitely grounded and practical
* Question: Would the theme/tag system emphasized in this design make for easy search → viral marketing aspirations easier to realize?
* I like the idea of using a bold new color palette to really signal the website update and changes taken place on campus, but I wonder if the colors chosen themselves (the gray background for example and crazy-bright green/yellow on the environmental page) is a bit dreary looking. We don’t have to be scarily optimistic neon colors everywhere, but the gray is a bit sobering.
• Some rather large text blocks still- can we do a few more pictures with key phrases instead of text block and then one could click on that picture/short text link if they want to read more/go to a larger text block?
The two emphasis areas: management and business…hmm…confusing. Does management refer to MPA and MBA? The MBA emphasis area should be called either : International Business or International Business Management–the word “business” definitely has to be in there, otherwise the program would never come up in searches, which would be really problematic. For MPA, I’m thinking…International Public Administration?
My gut intuition favors Design 1 for three main reasons. The header image – the skyline – establishes a sense of place and openness. This image will be rotated; therefore, students, faculty/staff, and other stakeholders can contribute their photos to the website. The navigation menus pop-out at the viewer and will feature dynamic content in the form of MIIS community stories. And the overall tone of this design suggests dynamic content, which focuses on student stories, not institutional qualities. Plus, the transparent search bar and language options boxes in the upper right corner look sleek against the image background.
The fifteen searchable themes from Design 2, on the other hand, seems like an effective way of organizing content from numerous degree programs for an external audience. If each theme leads to a customized page, prospective students may more easily find the information and opportunities we offer. Otherwise, Design 2 in my opinion is flat and boxy. It de-emphasizes the dynamic content by incorporating it under the theme categories where the viewer might have to scroll down to notice. Although organizing our degree program information effectively is necessarily, hooking an external audience because of how awesome our students are is equally if not more important. It’s what makes our school unique.
That said, there are pros and cons to each design – they are both imperfect. For example, the color palette could be revised for both: Design 1 boasts a color palette that’s a little jarring, while Design 2 doesn’t have enough of a range of colors on display. Both have way too much gray in them for my personal taste. And Design 2 relies too much on text and line as a design feature – it doesn’t catch my eye.
I look forward to seeing these two designs integrated into a third design from White Whale.
I really like the horizon design. The lines are clean, and the color palate and overall layout are what I would call “welcoming.” It makes me want to explore the website and look around. And as Kristen said, there are opportunities for different color palates.
I think I would have an easier time navigating design 1 because the links are in the top half of the page and just stand out more.
Overall, it just looks cleaner.
One last thing: The option for translating the page into German should be “Deutsch” not “Deutsche”.
The changes to the Horizon design since the unveiling unconsciously reflect many of the desires that the design group at Middlebury had, but didn’t voice because this is MIIS’s design and they deserved first crack at feedback. Good to know that our ideas are in line on this, even if we didn’t know it.
I am looking at these two designs and thinking about how they will look six month, a year, two year after launch, rather than on launch day. I think the Horizon design uses space in a way that will make keeping it current far easier than the second design, where news updates and spotlights are a tacked-on feature. Knowing that this site will need to look great for years, I would be happier with the Horizon design being chosen. However, I do question how the concept of themes, as I understand them to be a part of whatever design in chosen, will be represented on the Horizon design.
I could probably go on about colors and fonts and why the news feed has no dates next to each post, but I decided that I was too vocal about this in our meeting at Middlebury. I’m not a design expert and part of this process is leaving those design decisions up to the experts we hired to make them, so I will entrust White Whale with the confidence our organization put in them when they were selected as a design vendor and say that I’m confortable with the specifics of the Horizon design, provided that the Themes concept is logically addressed within it.
Oh, hey, also, great work guys!
I’m in agreement with all of the comments thus far. Each design has elements that I really like. You have to admit that the White Whale team has done a great job of interpreting through design a complex organization.
I really appreciate the clarity and possibilities in Design 1 and I am particularly fond of the header concept with the pop-ups. While I understand some of the reservations that were voiced about the sky or horizon images, Jason of White Whale’s rationale for this choice really spoke to me. I don’t want to see images that show the world in turmoil. The sky as a metaphor for the human condition is actually quite profound. There’s a Buddhist saying that goes, “I am the sky, this is only the weather.” Maybe it is a bit ‘lofty’ to look up to the sky and to reflect that in the design of our site. I see the sky as a metaphor for visionary thinking, people looking forward, thinking about the impact of their decisions on future generations, charting a new course for the human condition. Yes, we are practical at the Institute as well, we have our feet on the ground, but without a vision we are lost. I also love the potential of having the headers be fed from something like a Flickr pool generated by our community. A participatory vision would be pretty fantastic!
I’m not qualified to get into the weeds of design and I am not sure that we need to do that at this point. Design 1 feels more accessible than Design 2, but like others I am very intrigued by the ‘theme’ approach that is reflected in Design 2. I don’t think it is executed very well in that design, but could imagine the 5 themes outlined in the Monterey Way 2.0 document as being a means of piloting a thematic approach. The 15 ‘themes’ seem less thematic and more issue-focused, so they ought to be paired down to something more like the themes presented last year: Sustainability & the Environment, Peace & Security, Development & Social Change, Trade & Business Management, Language Education & Multilingual Communication. I’d love to see how these could be integrated into Design 1 as an additional entry point for visitors to the site.
Wow! I missed the unveiling so am looking at this with fresh eyes and without the benefit of that discussion. My initial reaction is either would be a big improvement, and that the first one may be the better marketing tool. Location, location, location as they say–we have it, we should use it. I also like how the menu bar through the middle functions. Not totally sold on this color palette however–a bit too colorful?
Can’t wait to start visiting the new site–great work!
I don’t think I am qualified to get too technical, but coming from a typical end user, here’s my feedback:
I prefer the “Horizon” site for two main reasons: (forgive me for not using technically intelligent language!!)
1. I like how the boxes “pop” up with additional content as you click the various content. I also really like how you can “Instantly” Search for an office as opposed to trying to find the text on a page that matches what you might be looking for. Clever!
2. My main complaint with the themes approach is that my eye is used to reading left to right on a website, than top to bottom. It felt more comfortable for me to search/read left to right than up and down. I did find the colors to be more vibrant and eye-catching with the themes approach.
Initial thoughts:
Design 1 looks much better with sky showing more of the boats and Monterey horizon; this design does seem more dynamic to me and less wordy which I think is a good thing.
Design 2 feels static and not as fresh to me although I like the “Be the Solution” themes part. But, if you add that to Design 1 it may become too wordy — I think Bob Cole might be right to try to find 5-8 themes to use rather than 15. The biggest challenge will be getting agreement on MIIS campus about what these themes should be but they should reflect both global issues as well as core programs at MIIS.
I think White Whale folks did great job capturing much of who we are — so I am optimistic that some version of one of these designs or a hybrid will work.
We could use a combination of the first and second designs in that we use the 2nd design’s themes as links to open the 1st design’s dynamic content. We could have content pulled for each of the themes. These could be a set of blogs, videos, Flickr photos for each of the themes. This idea still excites me.
I really prefer the second design. The colors are more dynamic and I like the aesthetic of it. The first design is boring to me and I don’t like the lay out of the links. The second design seems more organized and fresh.
Thanks so much and I am very excited about this project!
I will always agree with Kristen Byers and Ian McBride.
I’m excited to see design three with the theme incorporated into the horizon design. I also just want to make the blanket statement that the words on the mockups will change – just let white whale know what you think of the designs – design components to keep/scratch/modify/etc. Words will continue to evolve are easy to change.
I think one of the things I like a lot is the type in box for office/services (I’m a utility girl). I also think we should maybe reduce the number of themes.
I like the 2nd design better than the first, while scenic Monterey is certainly an attraction, students come to MIIS because of the unique international experience it offers its students, the symbolic illustration of this diversity is much more meaningful than the scenery. That being said, I agree with previous comments re: the spacing/design of the text…not sure on the technicalities behind it, but I agree that beyond the image, the eye is a little lost. The first example lays out the text better, but there’s definitely room for improvement…dont like the bright magenta colors and the layout of the links could use tweeking.
I really LOVE the first design. I like the twilight of the marina but maybe this is not so good because it doesn’t feature the school. I also love the interactive features of this page and its simplicity and lay out. I like the scroll over feature and being able to watch a video right on the page or listen to something right from the page. I think the brand needs to be highlighted more on this page, the “Be the Solution” like it appears in the second design. I like how everything I need is right there on that one page with no real need to scroll down, like I had to do with the second design. I also love the 10 questions idea on the first design. What a great idea! I clicked it just to ask myself the questions. Very very cool. I read that some people didn’t like the color choice in that first design, but I really liked it, way more than the second design. It felt like something different and modern.
With everything that has been said I will only make a couple of specific comments. The second design is more consistent with the present one, which might reinforce our message that any concerns about the affiliation are unwarranated. However, I find the color pallette for the font too monotonous. It’s like 85-90% white and a only a touch of yellow and blue. I believe one of the two additional colors should be chosen to be more present in the design.
There’s one thing that I definitely do not like about the first design. And that is the way the links are displayed when you click on About us… Admissions. The irregular squares, with the name of the like breaking then and, worst of all, the fact that the webpage “behind” stays there. When these squares appear the page looks unprofessional, confusing and sloppy. Additionally, at least in this mock presentation, once you cliclk on, let’s say, Academics, you cannot then go to the video without being forced to see all the other boxes.
I much prefer what happens when you click on the similar links in Design 1. Only one has been presented (Environment) and the sudden appearance of the brilliant yellows and green without losing the basic design gives the page a different–though consistent–look which I find very attractive and appealing.
After adding that I absolutely agree with the comments about the font size for Be the Solution, I will conclude by saying that I prefer Design 2, particularly if consideration is given to the things mentioned above.
I really like the way the header photo opens up the page and draws me in. The ONEMIDD concept, I would like to hear more ab out, but it communicates very well that Middlebury and MIIS are becoming one. The popups are nice on the menu bar and a Ken Burns effect or dissolve transition might look smoother there as they are clicked. I alos like the clean fonts you’re using. It feels very slick and modern, fast and smart.
Oops! Part of my second paragraph came out with words missing / unedited by me. It should read:
These irregular squares appear, with the name of the link “breaking” them. And, worst of all, there’s the fact that the webpage “behind”stays there, and the squares are blocking the view.
The Horizon design is my clear favorite. I wonder if it would be possible to take the “Be the Solution” content, which a lot of folks seem to like, from the Theme design and plug that into the real estate now occupied by Ten Questions on the Horizon design? The “MIIS Highlight” could change when you clicked on a theme, in the same way that sections of the Theme home page change when you click on a theme there.
ooooh, I love the new pages; very internet-savvy, bright and glossy, sharp. as for the two designs, I liked the 2nd design better initially on seeing both on the same page b/c of the bright photo and the variegated blue background. upon looking closer, I like the layout of the first one best. I like the different sections (admissions, academics, community, etc.) in the bar layout..it makes them the central activity of the page which is impt b/c it’s the info that people will probably mostly be looking for. With the second page’s layout, it’s kind of hard to see where the focus lies.
I think you should go with a variegated blue background like on the second page (the gray is less appealing and kind of blah) but the layout of the first with a brighter photographic…something with red b/c it’s a striking color. the blue-ish gray photo on the gray background of the first page is too monotone.
I also really really like the photos in the category boxes that are displayed which each click on the 1st page…they make the boxes more interesting. The colorful lines of both pages separating the info is a visually good way of separating the info. I also like the colored fonts of specific lines/words on the first page.
On the 2nd page, I like how when you click and the picture changes, it highlights the section (“environment”) that it is part of.
I also like design one, and would like it even better with the incorporation of the “be the solution” tagline and thematic options.
I second Bob’s comments on the sky as design metaphor. We asked White Whale to come up with something the provided a sense of place, but also conveyed our global focus. We have so many different skies, and so many different things happening right at the horizon line here in Monterey, but the sky images draw our eyes upward, beyond place, to connect with the world as a whole.
Design one as a whole feels clean and spacious, yet it provides numerous portals to a wide variety of stories.
Thanks, White Whale!
I like the navigation, the information conveyed on the homepage and the video. Since most of our clients need accessible websites, I have just 2 comments, colors seen to convey some of the messages you want to get to your audience and teh contrast would be hard for someone with a visual disability and make sure you provide links for the embedded media.
I really like the layout and banner in design 1
I find it interesting that many reactions to the two designs match my own, though I am certainly not a visually oriented designer. Just a couple thoughts.
Design 1 “Horizon”: I agree with Kristen that this design seems to catch and hold the eye better than the second design. I like the design of the navigation menu boxes, though I think we would have to be careful of the “wandering mouse” effect. The designers assured me that they would include code to keep this from happening.
Though I understand the use of “sky” as a visual indicator to a greater goal, I first mis-interpreted the jet trail in the center of the picture as a plume from a forest fire or smoke rising from a bomb blast. I guess this is a life perspective issue.
I also agree that the color palette for the text might “collide” with other pictures, but was visually appealing when paired with this initial picture. The edges and alignment also made me feel comfortable when compared to the second design. Not sure I like the three boxes at the top right. I think I would prefer to see a bit of “aero-like” affect on these boxes to see a bit of the image behind them.
I am curious to see how we might use Drupal to rank pictures, video and other items, to show up on the MIIS Spotlight on the front page, or other pages in the site.
Design 2 “Themes”: Like Bob Cole, I am intrigued by the theme approach in the second design, but like many, I found this design to be a bit to boxy and text intensive for my eye to land on anything in particular. There just seemed to be too many choices on one page that I would not even know where to start. The amount of items also made me feel like I would be scrolling a lot on my new NetBook with its smaller screen, something which many students seem to be carrying around now days.
I did not really care for the darker background color, or the standard flags in the middle of the screen, though I did like the sort of “one featured news item” in this block. This might be where Drupal could come into play. The “featured speaker” blurb box on the right side of the center header picture has the “aero” affect that I mentioned above, though they did not carry this affect on to the second page “green” picture.
I liked the layout of the second screen a bit better, as it was as Kristen put it, a bit more balanced once the large picture changed to text that I could read, and the Meet MIIS student balance the frame a bit more in the middle.
The upper menus give me the impression that I will have to “tunnel down” to get to the information I might need, giving me an underlying sense that this site might be frustrating if I need to find something quick. The search box is also not evident on the main page, so this makes me think there is extra work to be done here too.
If I were to use this design I would start with the second page with the block of text on the right and the smaller Meet MIIS in the center bottom, next to the smaller blocks of links. I would also look into a mouse over on the About MIIS, Admissions, etc. links that would change the Be the solution block to the main underlying links for each section, along with the text block changing with a quick blurb from each area. Not sure if this is feasible, but at least you would not have to change pages so often.
Since we were asked to make comments about both designs, I would like to add what worked for me with the first design. The use of the mega-menus is creative and fresh. I agree with Ian that the “shell” of the design would be fairly easier to update over the years than the 2nd one. I also like the “10 Questions” idea. It might be helpful to be a bit tidier with the design grids.
I love the use of the horizon as a theme; however, the sky with clouds are just a tad abstract for me for a still image over the course of a week or a month. I would like to see horizons that reflect the positive outcomes that our potential students are hoping to address and achieve after graduating. Perhaps the horizon of a flourishing green rain forest, big African sky with a new well on the horizon. The situations the students address can be negative at first, but their dreams are to make a positive outcome. Let’s show them that their efforts and dreams can be made a reality.
We could also show photos of Monterey, CA horizons:
Fisherman’s Wharf, Aquarium, Cannery Row, Golf courses, with signs in English to show that we’re not in Monterrey, Mexico. For each photo, we could have a single word/phrase above the horizon in a different language for each photo. It could be displayed boldly and in a gorgeous font. Well, I guess I really liked what you presented, as it has many possibilities. 🙂
Hi everybody,
Jason here from White Whale. I just want to say thank you to all of you who are leaving comments! It’s extremely helpful to get this kind of feedback from a general audience.
What we are hearing here is that folks like elements of both designs, with a general preference for the overall look and feel of Design 1 with some of the theme-based content of Design 2. We are already working on an updated version that tries to get at that— of course, we’ll wait for Lynn, Kristen and Amy to synthesize all of your feedback into an official revision request, but the consistency of your feedback is enabling us to get a head start.
Thanks everybody!
Jason
I like Design 1 better because it is more expansive and the different sections have in general a better layout. The scenic image looks more inviting. It may seem silly, but location does matter. It played a role when I was deciding between MIIS and Clairmont near Los Angeles. It was the last push in my case and it might be for prospective students too. The main factor in my decision was the fact that MIIS had connections with international organizations, which was my interest at that time. I believe prospective students want to know how the school can help them get a good job, so highlighting big shot professors and MIIS relationship with potential employers is always a good idea.
This is what I like and don’t like about the two options:
Design2:
I think it is too texty and less visual. I like the image of the flags and since it is almost like a trademark, it should be part of the site, but there is nothing more inviting that a beautiful scenic image. The text is too big and the same size for all the different sections. The page lacks a point of focus. The banner takes too much of the page’s real estate for static text/image and the dynamic part is at the bottom and I have to scroll to see it. I’m not sure about changing the color scheme as you navigate different sections. I might be biased towards consistency. I will have a better sense after we have more pages and colors. It has the potential to be quite annoying though.
I like the language and search layout in a thin strip at the top of the page.
Design 1:
I like the big bold image to stop visitors on their tracks but I prefer the language and search layout from Design 2. The problem with previous comments about feeling ungrounded has to do with how the image was cropped. it cuts the bottom of the boats and that causes that symptom.
I do not like the main menu. At first I thought it was a bug but then clicking on the other options I understood what the intent was. For me it has the opposite effect of highlighting the current option. For example: when the About option is active, Admissions and Academics seem more prominent. I think it would look better for the active option to completely obscure the others. I like the placement of the News, the 10 Questions, and MIIS spotlight sections.
Eduardo
Pingback: Wanted: Your Feedback on Proposed Website Homepage Designs - Monterey Institute Focus
Design 1 comments and questions:
I am glad the sky now includes land elements too. It gives a much better sense of place. We do need to show the beach and the spectacular local scenery! It is one of the differentiators and is a draw for some students.
For years using the acronym MIIS was a no no b/c it doesn’t mean anything to the outside world. Is it back? I see it all over the site?
Will Be the Solution be included on the homepage?
I am not crazy about the color palate used on the design. We have mostly used corporate blue, is the color of our word mark on a lot of things, our table banners and a lot of collateral. I think using the blue as the main helps build our brand.
A lot of great comments on here, which I’ll try not to repeat. I to would like to see WW attempt to work the “themes” elements of design 2 into the basic layout and visual approach of design 1.
Specific comments/concerns:
— I agree with Jill about the deep blue seen on the current site, our logo, and Middlebury’s logo — it has become a foundational piece of our brand identity and needs to play a significant role in the final design. I also found the font color choices in design 1 too loud and neon for my tastes.
— In that same vein, “Be the Solution” should be a prominent part of the final design, much as it is in design 2. I do like using it as an invitation to explore the various themes.
— We have been told again and again that the physical environment of the Monterey area is a significant draw for prospective students. I do not think giving it significant visual play diminishes the seriousness or value of the work our students and faculty and graduates do.
— As another commenter mentioned, I think it’s important that users be able to do something immediately on the home page, such as view a video interview with a student.
— It’s best to keep use of “MIIS” to a minimum on external communications since it’s primarily a shorthand for the campus community, but in some contexts abbreviating is inevitable, and in a Web context where the logo is prominently featured it should be obvious what the acronym means. That said, calling it “Spotlight” rather than “MIIS Spotlight” doesn’t really seem to take anything away from the feature.
— Ten questions is a cool idea.
Thanks White Whale!
Okay, so I REALLY like both designs, and kudos to all those involved in the design process so far. I’m not sure if I want to like design 2 better just to be contrary, or because I really do like it better. I’m in no way qualified to be giving design advice and I’m not a web guy either, so I don’t know what’s possible/real and what’s not. But here are my thoughts nonetheless:
Design 1: Flashy and gadget-y, but busy and lacking coherence. Feels like and endless sea of links.
(+) Size of header image…attractive, intriguing and concrete. Monterey is a place.
(+) Menus as a page break through the center. Clean, easy to find.
(+) Color-coded context columns. Like it.
(+/-) The header image. Here’s a question: ‘Place’ is a good reason to go to MIIS, but THE reason? I think that if we all sit around and ponder the lofty metaphor of sky it makes great sense. But as a first time visitor who isn’t going to spend much time on the landing page my reaction is “oooh…pretty,” and then I dig into content.
(-) Transparent ‘widget’ boxes in the header image. These are cool but clutter to me. If I want to change the language, I’m going to do it once. So why does that take up so much real estate on the page?
(-) Busy busy bizarre-o menu pop-ups. If you are going to keep them, at least fade the background so my A.D.D. doesn’t kick in.
(-)The footer looks funny. I think the use of the seal (that’s not really the seal, either) makes it feel like we have two logo statements going on and the text size is the same as the content on the page, which to me says ‘more content’ and not ‘footer.’
Design 2: A little text heavy, but with clean lines and organization based on what I’m looking for.
(+) The ‘widget’ bar at the top. Cleaner design and it’s less prominent…which makes sense considering it’s a tool (regardless of coolness) and not page content, right?
(+) The focus of the page is the Theme box in the center. If we really are designing this site to speak to the prospective student, shouldn’t this be what is front and center??
(+) Contextual color and content shifts…love it! The colors help to isolate the content as it pops off the screen from the background. If I’m a potential student interested in environment, I get to see information that is relevant to MY SEARCH and not the SCHOOL’S BREADTH.
(-) I feel like the Student, F&S, Alumni and Employers links are too entrenched in the design. Again, if the site is geared toward driving enrollment of perspective students, then these should be pulled out and isolated…like the tools widget at the top…perhaps in the footer as a ‘portals’ section.
(-) A few too many themes. I can see this being much cleaner with just five or so across the page.
(-) Again, this is the same footer setup, so, ditto what I said above.
Just my $0.02.
There are some features on each design I like. Please see comments below for each:
Horizons Design: This layout seems a bit dark and cluttered to me. I also don’t feel that I get a sense that it has much to do with academia. The photo gives me the impression of a boating company, or tourism site. There is a mixture of various fonts that seems messy. The Ten Questions function is okay if the topics are focused on key constituents, such as prospective students, current students, employers, etc. I like how the overlays for the main topics are laid out, instead of more traditional drop down menus. Would like to see a better immediate explanation of who we are and what we do.
Themes Design: I like this design layout much better. It is cleaner and easier for me to find info. The gradation of the dark background seems to give a feel of a lighter background overall. I like the topic areas to organize information, but there may be too many as others have stated. I like the flag photos and the follow on page photos better here. We still are not stating quickly enough who we are and what we do, although this version feels more academic to me than the other design.
Overall I would like a bit more text so that I don’t have to click through numerous layers to understand what the Institute is all about. I think also that if we are looking primarily from a prospective student perspective we need to answer quickly and effectively the following three questions:
-What programs do you have?
-How can I apply and what are the admission requirements?
-Why should I come here as opposed to any other school?
I like the layout of design #1 and the header navigation. The other design is too blocky… too many blocks of info. I think we should have the flag images, rather than a nice scenery shot on the homepage. We want those beautiful scenery images thorughout but they don’t promote our branding like the flags do.
Pingback: Ian’s Web Services » Blog Archive » Should hyperlinks be underlined?
I have to admit that I don’t generally notice or care much about web design. Sometimes I see a page and get a short “ahhh, that’s nice” moment. In that sense, I like horizons better.
It seems less cluttered and the appearance has a nice flow to it.
As to navigation — my use of the Middlebury page is as follows:
85% of the time I go to the same 5 or so places.
5% of the time I use the menus to go to a new place.
10% of the time I use the search feature and find that it almost _never_ gets me to useful information. When I type in a key word, it isn’t unusual to have the first response to the search be a 1971 committee report that has that word in it somewhere.
So I’d like to see ways of customizing the home page — is it possible to have a page of “most used” Middlebury pages analogous to the “most visited” page on Google Chrome? I find that to be really useful because (as noted above) I usually go to a few parts of the site almost all the time.
(I know I could use favorites for this — but still it seems to me that a web site that customizes itself following a particular user’s use of the web site would make a lot of sense.)
I think both designs are a vast improvement. While I like the functunality of the Horizon design, I don’t like placing subtle text (like our new logo)on top of a picture. If our logo was more ostentacious it might look a little better.
There isn’t a super clear connection between “Be the Solution” and subcategories in the Themes design.
Overall, I’m partial to the Horizon design, albeit with some concern for the placement of the logo on top of the photo. I looked at some of my favorite websites, and couldn’t find this technique in use on any of the sites. I remember going to a web journalism conference in 1999 where we discussed not using this approach.
Thank you for your work on this.
I really like design #1. The head navigation seems more comfortable to me. But thats just my opinion. The other isnt bad, too.
I prefer the Horizon option. The other seems too busy with items above the logo and items below. The Horizon option has items contained within the logo and that seems more pleasing to the eye. I also like the colored fonts but I know we can run into trouble with them. I don’t know if this is because it is a “test” site, but when I open the Horizon, and under the circle with the flags, the bottom appears with some tick marks and lines.
Pingback: Middlebury Web Makeover » Web Makeover Update
I prefer design 1 (Horizon). Looks better, easy navigation and graphic captures Monterey. Made me reminisce, remembering looking at those sunsets after exams.