What is GO?
GO is an aliasing and redirection application. Don’t let the jargon intimidate you, just think of it as a way to make and use shortcuts to College resources. If you’d like to visit a GO shortcut when you’re connected by VPN or on campus, simply type it into your address bar in your web browser. For instance type “go/lisblog” and hit “enter” to get to the LIS blog. If you’d like to see a list of shortcuts that are currently available type “go” and hit “enter” to visit the “Gotionary”. Go is also available as a text box at m.middlebury.edu for mobile devices, or as an optional panel on your portal page.
Tip: When off campus add “go.middlebury.edu” to any GO shortcut in lieu of “go”.
Browser Quirks
If you’re using Chrome or Safari you may find a search is triggered instead of a redirect. There are multiple ways to circumvent the integrated search feature when using GO.
Safari
- Add a slash at the end of your GO link. Example: go/lisblog/
- Alternatively, put “http://” in front of your GO request. Example: http://go/lisblog
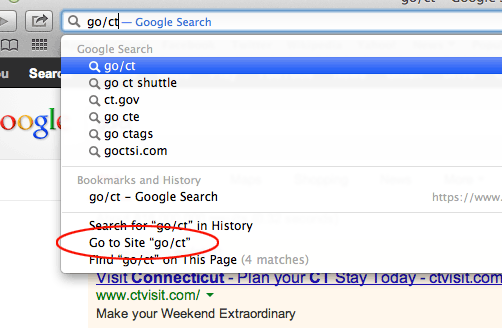
- If you prefer to select from options, look for the “Go to Site” option in the drop-down that appears below the address bar.
Chrome
Chrome will permanently disable the search behavior for any request starting with “go/” if you follow these steps:
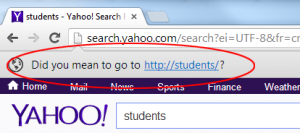
- Type a code in and hit “enter”. A search results page will appear.
- Below the address bar it should say “Did you mean to go to http://go/…” Click on that to follow the link to the go/shortcut. After that Chrome should automatically resolve any go shortcuts.
Firefox
December 2014 update: As of version 34, Firefox now searches by default similar to Chrome with a preference to not search. See the LIS wiki for instructions.
GO Shortcuts as Permalinks
You can use a GO shortcut as a link URL for any page internal to middlebury.edu. Example: <a href='http://go.middlebury.edu/lisblog'>LIS Blog</a>. You’ll want to use a GO shortcut rather than a direct link for any resources you are linking to that could change location. As long as the shortcut admin updates the shortcut when a content location changes you won’t need to update any of your links.
Tip: Don’t forget to use the full url “go.middlebury.edu” so that users from off-campus will be able to use the link.
GO eased the launch of the new site by allowing links in content to be easily updated en-mass. GO has also become central to our search strategy as GO shortcuts are provided as suggestions and automatic-redirects when you enter search terms on the main site.
For additional information see: http://mediawiki.middlebury.edu/wiki/LIS/GO





You must be logged in to post a comment.