Searching on www.middlebury.edu
We have changed the way the search dialog works on the Middlebury website. Previously, if you searched for a term within a certain sub-set of GO shortcodes (ex. “coursehub”) we would forward you directly to the page for that GO term and show a green frameset bar at the top of your screen saying, “We think this is the right page for your search…”. This behavior caused several problems.
In order to get this to work for results on non-www.middlebury.edu websites, like Banner and the Course Hub, we have to use HTML framesets, which are a way to display two webpages at the same time in a single browser window. The green bar was one page and your search result was the other page. For security reasons, browsers don’t let one page talk to another.
 If you kept browsing in your search result there wasn’t any way for us to automatically tell the green bar to go away, you had to manually close it. If you manually closed it after you’d left the main result page, you’d be redirected back to it without warning. Also, some dynamic features of sites, like Moodle’s editor, were breaking when displayed inside a frameset. This feature was a good idea when introduced in our website redesign five years ago, but was starting to show some strain.
If you kept browsing in your search result there wasn’t any way for us to automatically tell the green bar to go away, you had to manually close it. If you manually closed it after you’d left the main result page, you’d be redirected back to it without warning. Also, some dynamic features of sites, like Moodle’s editor, were breaking when displayed inside a frameset. This feature was a good idea when introduced in our website redesign five years ago, but was starting to show some strain.
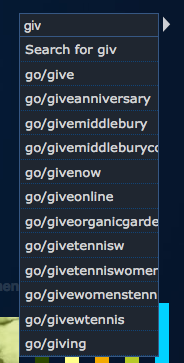
Now, when you start typing in the search box you will see a list of possible GO shortcuts. Select one of those from the drop-down menu and you’ll go right to that page with no kludgy green bar. Or, if you prefer, press return or select the “Search for…” option, which will always be displayed first in the list, to go to a Google-powered search results page.
New Documentation
- Google Analytics: details how to set up a custom segment to look at analytics for your department or office site and provides links to resources on using more advanced features of the Google Analytics platform.
- Drupal Redirector: there are no new features of this content type, but it hadn’t been documented previously.
Updates
Tweaks and Fixes
- The “Clicking on this image shows it full-size” checkbox in the dialog box you use to embed images in Drupal content is now working again. This will wrap the image in a link that opens a pop-out dialog window that displays the image at its full size, or scaled down so that it fits inside the browser window. See our Drupal File Upload documentation for more information on embedding images in content.
- Animated gif images will now work when uploaded to Drupal, however, you must choose “Full content” when embedding them in content. If you allow Drupal to resize the image the processing that occurs will break the animation.
- The “Meta tags” tab now appears correctly in the Drupal Page Settings form, so you can set meta tags and Open Graph tags at the page level. See our Drupal Meta Tags documentation for more information on using this feature.
- The “Content Sidebar” region on the MIIS site now has 12px of padding on all sides and its content width has been reduced from 212px to 200px. This is to ensure that text doesn’t run up against the right side of the page.
- The “Library Portal” content type has been deleted. This was used for a single piece of content, the “Library Quick Search” feature on the Library site, which is now in a Basic Content node.