This is an ongoing series of posts to highlight some of the features that we have installed in WordPress that you might like to use on your site, but might not know are available.
WordPress is an open-source, community-built platform, but it also has a company behind it that coordinates activity and runs WordPress.com. This company Automattic, has released some of the most popular features of WordPress.com as a plugin they support named Jetpack. By connecting your site with a WordPress.com account, you get access to many additional features. This post describes the Contact Forms feature, but descriptions of other features can be found in part one of this post and are also available at their site.
Activating the Plugin
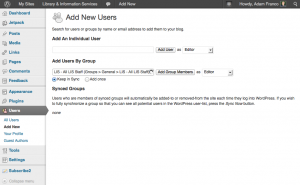
You can activate Jetpack as you would any other plugin in the WordPress administration interface for your site. After you activate the plugin, you need to connect it with a WordPress.com account. These are free to register on their site, but if you do not wish to create an account, let us know and we can connect it using one of ours. It is important to note at this point that all features of Jetpack are currently free to use, but some may require an additional payment in the future.
Contact Forms
The Jetpack plugin adds a feature for collecting simple feedback and information from visitors to your site through a custom form. Before we start, here are some things that these forms are not good at:
- Collecting sensitive or personally identifiable information. This should never be done in our WordPress or Drupal sites. If you need to collect this type of information, please contact LIS so we can work on finding an appropriate solution.
- Reporting. There’s no export feature for the data these forms collect. If you need to download the form data to Excel, consider using the Webform module in our Drupal site instead.
- Complex form logic, branching, and advanced survey fields like scales and grids. These forms have only a few basic field types available and everything needs to be on the same page. Advanced survey features are available through our KeySurvey application and you can contact LIS for access.
But if you just want to add a basic feedback form or a poll to your blog or site in WordPress, this can be a handy tool.
Creating Forms
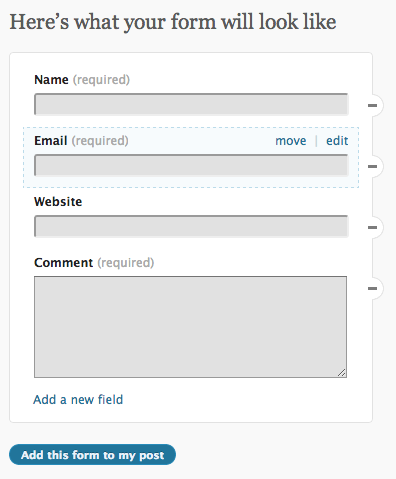
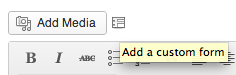
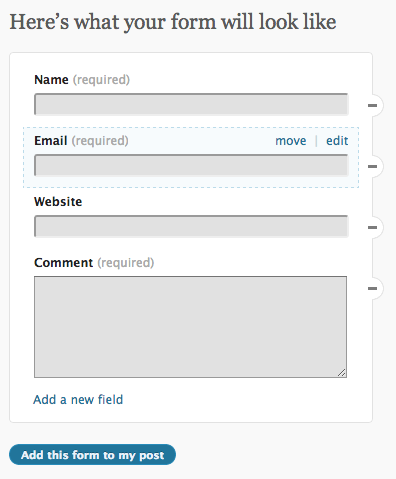
To add a new form to a post, click the form button to the right of the Add Media button while editing the post. This will bring up an interface with some example fields.


Modify that sample form to suit your needs and click the “Add this form to my post” button. This will put a bunch of shortcode text into the body of your post, but when you Publish the post visitors to your post will see the form.
Getting Feedback
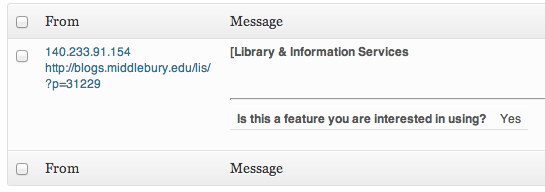
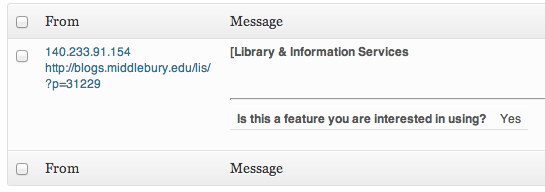
When people submit the form, the results will be stored in the “Feedbacks” section available in the left sidebar of your site’s Dashboard.

Also, when creating your form, there is an “Email Notifications” tab that you can click on to send the form results to one or more email addresses.
Let us know what you think


















You must be logged in to post a comment.