We’ve made several changes to the WordPress platform, known on-campus as sites.middlebury.edu. Hey! You’re there right now!
New Header
Soon, we will update the design of the header so that a small bar appears across every blog we host with some useful links. This design is modeled on blogger.com and its purpose is to foster a sense of community amongst the many blogs we host on the site. You can read more about this design in the original White Whale strategic recommendations document on the Web Redo blog, but here is the recommendation that led us to make this change:
Once some Midd-specific WordPress themes are created, Middlebury’s blogs should be linked together via a unifying header or title bar element of some kind. The bar across the top of most Blogger blogs is a good example; it doesn’t interfere with the branding or messaging of the blog itself, but provides quick and consistent links back to the Blogger homepage and other blogs. Once some Midd-specific WordPress themes are created, Middlebury’s blogs should be linked together via a unifying header or title bar element of some kind. The bar across the top of most Blogger blogs is a good example; it doesn’t interfere with the branding or messaging of the blogitself, but provides quick and consistent links back to the Blogger homepage and other blogs.
The logo at the top left will bring you to the home page of our blogging network. If you’d like posts from your blog to appear there, send an email to website@middlebury.edu and we’ll add you to the list.
New Themes
There are three new themes available on our blogging platform. These are based on designs we received from the people who put together our new site design. We put these together in a way that makes them each to set up. The catch is that there are very few configuration options for these themes. That means these are great for people who want to set up a blog quickly and aren’t interested in doing a lot of customization on the look-and-feel of their blog. Additionally, these themes do not work properly in Internet Explorer 6. As of today, only 3.06% of visitors to our blogs use this browser and we are going to recommend phasing out support.
For themes that offer you a massive variety of customization options, be sure to check out the many theme options Alex Chapin has created for our blogging network.
BLOGS DOT MIDDLEBURY Navy
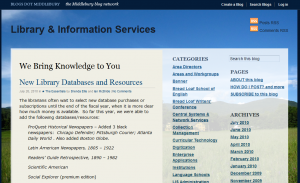
The new Navy (as in blue) theme offers a straight-forward, even minimalist, design for your blog. There is no background image on this theme, which offers two columns for you to add widgets. The left column only appears on pages with more than one post: the blog home page, search results, and archives. If you are viewing a single post or page on this theme, the left sidebar will disappear, giving the post more space on the page.
BLOGS DOT MIDDLEBURY Pastoral
The Pastoral theme features an image of the Bread Loaf campus as its background. This theme uses the same two-column format as the Navy theme, with the left column only appearing when more than one post is being displayed. The big difference with this theme is that you can change the background image if you like (more on that later).
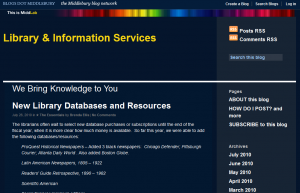
BLOGS DOT MIDDLEBURY Map
The Map theme uses a professionally done watercolor illustration of the campus as its default background. As with the “Pastoral” theme, you can change the background image if you like. The big difference with this theme is that the left column is on the left of the blog’s content. Because of this positioning, both columns appear on all views of the blog, even when viewing a single post. Use this theme if you really like columns!
MiddLab Blog Theme
We’ve also added a new theme that you can use for a research project that you would like us to feature in MiddLab. Remember to send your MiddLab project ideas to middlab@middlebury.edu and check out the site to discuss the ongoing research projects of your fellow faculty, staff and students.
Setting up one of these themes
To add one of these themes to your blog:
- Click the Log in link at the top right of the page and fill in your username and password.
- Click the Dashboard link at the top right of the page.
- In the Appearance box on the left, click the Themes link.
- Click Activate below the picture of the theme you want to use.
- In the Appearance box on the left, click the Widgets link.
- Drag the widgets you want to use from the boxes in the center to the Left Column or Right Column boxes on the right.
- You’re done!
Adding a custom background image
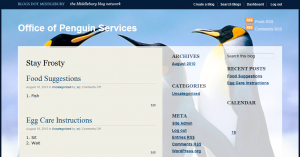
Middlebury’s status as a top school depends on offering the services our students require. Perhaps one day Middlebury will accept penguins as applicants and you’ll be asked to create a blog for the new Office of Penguin Services and you’ll realize that you need a background image that speaks to the students you’re helping. Our themes support this.
This can only be done on the Pastoral or Map themes.
- Click the Log in link at the top right of the page and fill in your username and password.
- Click the Dashboard link at the top right of the page.
- In the Appearance box on the left, click the Custom Header link.
- Click the Browse button, select the image you want to use and click OK.
- You’ll be asked to crop the image you chose. Select the part of the image to use as the background and click Crop Image.
- You’re done!








You must be logged in to post a comment.