This is an ongoing series of posts to highlight some of the features that we have installed in WordPress that you might like to use on your site, but might not know are available.
WordPress is an open-source, community-built platform, but it also has a company behind it that coordinates activity and runs WordPress.com. This company Automattic, has released some of the most popular features of WordPress.com as a plugin they support named Jetpack. By connecting your site with a WordPress.com account, you get access to many additional features. We’ll describe a few of these features here, and in a follow-up post, but descriptions are also available at their site.
Activating the Plugin
You can activate Jetpack as you would any other plugin in the WordPress administration interface for your site. After you activate the plugin, you need to connect it with a WordPress.com account. These are free to register on their site, but if you do not wish to create an account, let us know and we can connect it using one of ours. It is important to note at this point that all features of Jetpack are currently free to use, but some may require an additional payment in the future.
Useful Features
Here are some of the things that you can do with the Jetpack plugin.
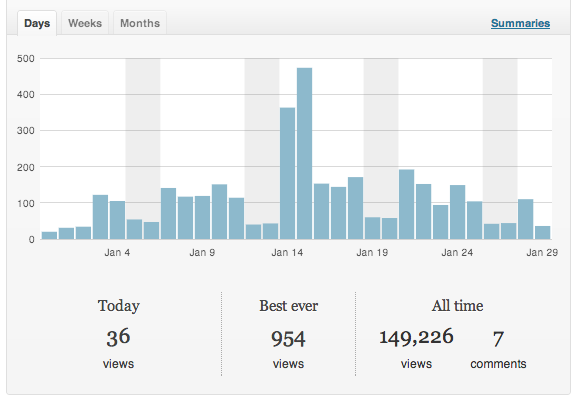
Site Stats

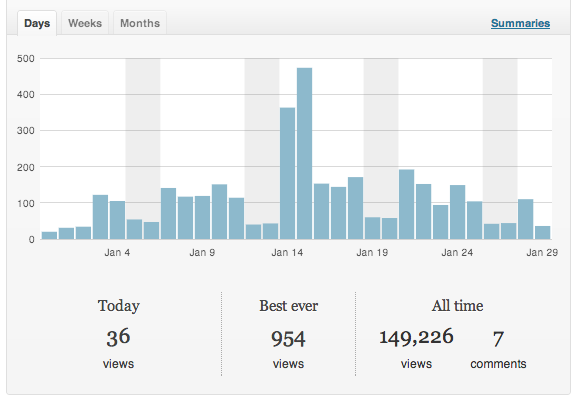
Jetpack can be used to collect information about the people visiting your site and display that data in an interface that is significantly easier to use than Google Analytics. This allows you to see which of your posts were the most popular, how people are finding your site, and the geographic distribution of visitors to your site.
Extra Shortcodes
In addition to the embedable items you have access to with the WordPress Video Plugin, Jetpack adds some extra shortcodes allowing you to add Google Maps, Scribd and SlideShare documents.
There is also code for adding LaTeX markup to your posts, making is easy (well, easier) to write things like this:
$latex i\hbar\frac{\partial}{\partial t}\left|\Psi(t)\right>=H\left|\Psi(t)\right>$
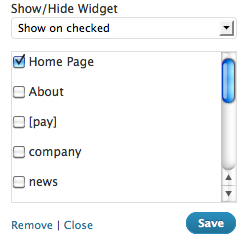
Extra Sidebar Widgets
Jetpack adds three extra widgets that you can add to site sidebars:
- Twitter: show the latest tweets from your account to encourage people to follow you on Twitter.
- RSS Links: add a link to the RSS feeds for the posts and/or comments on your site.
- Image: add an image to your sidebar for extra visual appeal.
More Image Galleries
While we have the NextGen Gallery Plugin for advanced image galleries, with Jetpack you get access to two more simple image gallery layouts: Tiled Galleries and Carousels. Here is an example of a Tiled Gallery in a post:
Stay Tuned
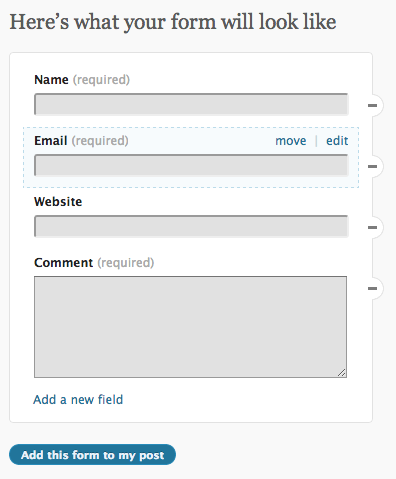
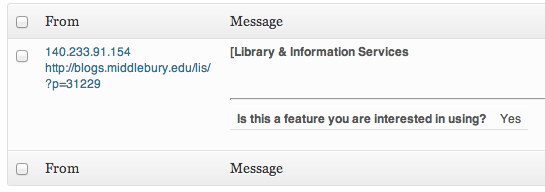
In the next post in this series, we’ll cover the Contact Forms feature of the Jetpack plugin.




















You must be logged in to post a comment.