In the fall of 2017 Professor of Anthropology David Stoll contacted me about what could be done to redesign his professional web presence to make it appear more up-to-date. Professor Stoll’s web site is hosted on Middlebury’s WordPress server and utilized a theme called Ocean Mist. There were a few problems with this theme but the primary one was that it was not responsive. This caused related issues with mobile compatibility and menu functionality.
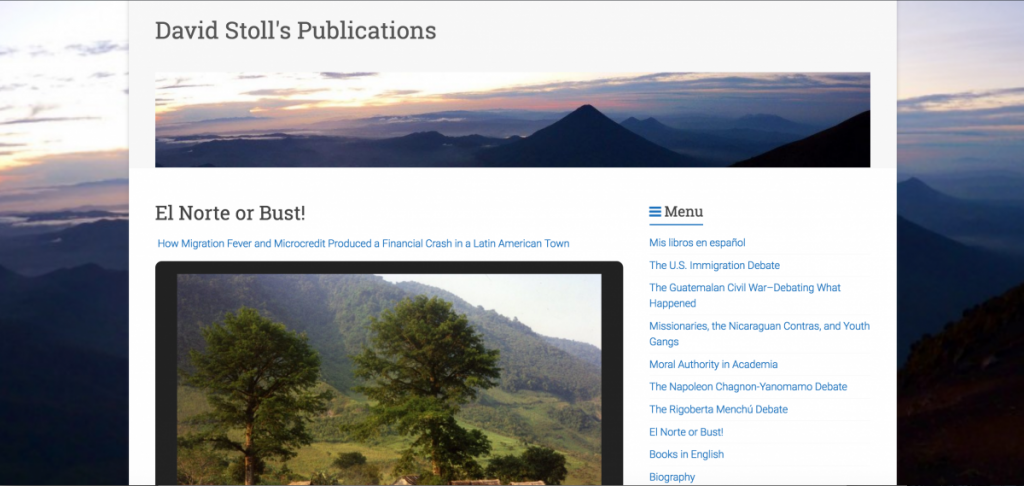
The first step in the process was to create a mock-up site where I could develop a prototype of what Professor Stoll’s site could look like. I have a Middlebury WordPress site that I can use for this purpose. I then asked Professor Stoll for permission to export his content and import it into the prototype site. Once the import was complete I set to work making changes. Changes included:
- Changing the theme to Accelerate
- Redesigning the menu to utilize a widget location (right sidebar) vs. a horizontal orientation
- Include existing mountain image as both the header and the background to maximize the expansiveness of the image
- Making contact information interactive (clickable middlebury.edu link and email link)
- Adding bio link to the menu to redirect to faculty information on the Middlebury.edu web site
- Convert NextGen gallery (outdated) into a WP Custom Links gallery functionality
- Enabled JetPack to utilize gallery functionality and provide the Professor Stoll with the ability to track web stats
The next step was to share the prototype with Professor Stoll so that he could offer feedback and suggestions. Beyond adding content, the professor was pleased with the site redesign so we arranged a time when it would be convenient to make the changes to the live site and moved forward. The end result can be viewed here.