I’m making HTML emails for College Advancement. The project will result in 4 e-mails with the same design. My plan is to make 1 template and flow the text.
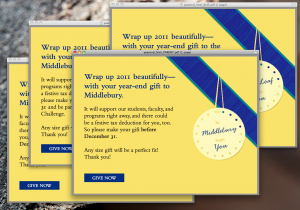
First I look at the 4 designs and imaging the grid that will work for all versions

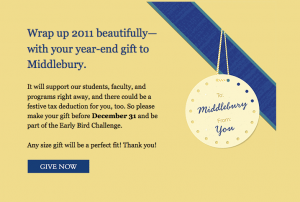
Four e-Mails. One Template.
Email clients rely on tables and ignore much of the CSS I use in Web development to style and layout my HTML. I know that many web-mail clients(gmail, outlook, hotmail etc.) will ignore or outright strip background images from e-mails. In some e-mails I create, I can use background images with out loosing the message. In this, however, case I know I will need the recipient to see the image. This means I will have to cut the image of the ribbon to create the box for the HTML text. It is never, ever a consideration to send the main part of the message in an image. Never do this. Never.

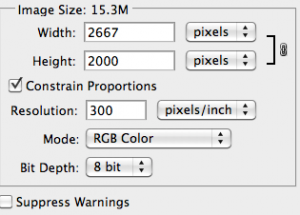
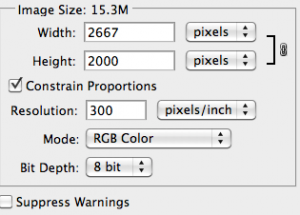
In the dialog-box for photo shop I open the image at an higher resolution than will be eventually presented

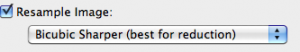
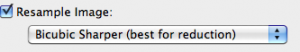
bicubic resampling results in sharper images
I will open one of the PDF’s in PhotoShop. I open the pdf at a resolution higher than the final size i will need. I found that when I use Pshop to reduce the image to the final dimension and resolution I get a sharper image using the ‘image-size’ dialog and the Bicubic Sharper drop-down, than if I bring the image in at the final dimension. ***It probably should be noted that the designer creates the e-mails in Indesign so the artwork is generally at a higher resolution that necessary for the web.***
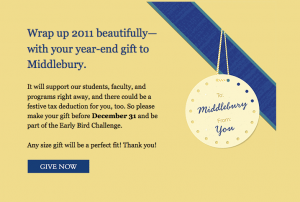
I slice the image up to fit my plan. I am going to break the ribbon image so I make a nice neat box for the HTML. The fist image will be the little triangle tail that forms the top of the table. The main part of the ribbon will span 2 rows and start at the top.
After I have my images I open my favorite text editor and copy the HTML header information I have from Previous e-mails:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN”
“http://www.w3.org/TR/html4/loose.dtd”>
<html lang=”en” style=”height: 100%”>
<head>
<meta http-equiv=”content-type” content=”text/html; charset=utf-8″>
<title>Middlebury</title>
</head>
<body style=”margin: 0; height: 100%;”>
<table border=”0″ cellpadding=”0″ cellspacing=”0″ width=”100%” style=”height: 100%; background: #003366;”>
<tr>
<td align=”center” valign=”top”><div style=”text-align:center;”>
<table border=”0″ cellpadding=”0″ cellspacing=”0″ style=”background: #ffffff; width: 620px; font: 13px Georgia, serif; line-height: 1.8em; color: #043178;margin-top: 4px;margin-right: auto;margin-bottom: 12px;margin-left: auto;”>
<tr>
<td style=”text-align: right;”>
</td>
<td>
</td>
</tr>
<tr>
<td valign=”top” align=”center”>
<a href=”http://go.middlebury.edu/give” target=”_blank” style=”color: #003366; font-size: 13px; font-weight: bold; text-decoration: none; margin-top: 24px; margin-bottom: 32px; display: block;”><img src=”images/btn_givenow.gif” alt=”GIVE NOW” title=”GIVE NOW” border=”0″ width=”155px” height=”44px” /></a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
Now I will put the HTML together.
Some tricks worth noting are:
- Use in-line styles. Classes in the header are ignored in most web clients
- You can style alt-tags for an image. Outlook’s web-client strips the Alt tag for some reason, but most email clients render the text in a styled way that can improve the look of your email when images are blocked. It’s also no sweat. Just wrap your image element in a <span> with style=”font-size: 24px;” ect.
- Don’t use concatenated styles. For example <span style=”font: 14px #330066 Georgia, serif;”> should be <span style=”font-size: 14px; color: #330066; font-family: Georgia;”> and <img src=”” style=”margin: 24px 0 12px 0;” /> should be <img src=”” style=”margin-top: 24px; margin-right: 0; margin-bottom: 24px; margin-left: 0;” />
- Images that must me immediately abutted need a display:block; style
- Special Characters need to be encoded for HTML. The most used non-ascii characters are em-dash=— apostrophe=’ and smart quotes=“ and ” <–wordpress rendered those I will place a link to the code items
- some email clients don’t recognize paragraph tags(I’m looking at you outlook) so I use breaks <br /> <br /> instead.
Looking pretty good now-

Web Version
It’s good to note for your design and approval team that HTML needs to be flexible and will therefor not look exactly like the Indesign file. One— not all (statistically none) of your recipients will have Bembo installed and Two— you wont be able to control line breaks with the precision of a flat graphic file.
Now Over to Harris:
First I copied the subscription information that is necessary for the footer over to my HTML. Then I copy the HTML between the Body Open and Close tags and paste that into my new mailing using the source editor view

Sauce Button
I add the images to my file manager.  and replace my broken links to the graphics in the HTML with the new URLs. in hindsight I probably could have used the magic import HTML button. I wonder if that will suck in the images? PS. No it doesn’t. I could host the images on our web server, but I think this is the better way for performance and security.
and replace my broken links to the graphics in the HTML with the new URLs. in hindsight I probably could have used the magic import HTML button. I wonder if that will suck in the images? PS. No it doesn’t. I could host the images on our web server, but I think this is the better way for performance and security.
Now I’ll fire off some tests to the design team and copy proofer.
My HTML as it stands looks like this:
<table width=”100%” cellspacing=”0″ cellpadding=”0″ border=”0″ style=”height: 100%; background: #f5df7e;”>
<tbody>
<tr>
<td valign=”top” align=”center”>
<div style=”text-align:center;”>
<table cellspacing=”0″ cellpadding=”0″ border=”0″ style=”width: 620px; font: 13px Georgia, serif; line-height: 1.8em; color: #043178;margin-top: 4px;margin-right: auto;margin-bottom: 12px;margin-left: auto;”>
<tbody>
<tr>
<td valign=”top” style=”text-align: right;”><img src=”http://alumniconnections.com/olc/filelib/MDR/email/Library/Year-End/Ribbon_1.gif” alt=”” /></td>
<td valign=”top” rowspan=”2″ style=”text-align: left;”><span style=””><img vspace=”0″ hspace=”0″ style=”display: block; border: 0; margin:0″ alt=”To: Middlebury, From: You” src=”http://alumniconnections.com/olc/filelib/MDR/email/Library/Year-End/Ribbon_2.gif” /></span></td>
</tr>
<tr>
<td valign=”top” align=”left”>
<p style=”margin: 0; padding-top: 0; padding-right: 0; padding-bottom: 12px; padding-left: 25px; font-size: 16px; font-family: Georgia, serif; line-height: 1.45em; text-align: left; color:#000000;”><span style=”font-size: 26px; font-family: Georgia, serif; line-height: 1.45em; text-align: left; color:#043178;”>Wrap up 2011 beautifully—<br />
with your year-end gift to Middlebury.</span> <br />
<br />
It will support our students, faculty, and programs right away, and there could be a festive tax deduction for you, too. So please make your gift before <strong>December 31</strong> and be part of the Early Bird Challenge. <br />
<br />
Any size gift will be a perfect fit! Thank you! <br />
<br />
<a style=”color: #003366; font-size: 13px; font-weight: bold; text-decoration: none; margin-top: 0; margin-bottom: 32px; display: block;” target=”_blank” href=”http://go.middlebury.edu/givEarly”><img width=”150px” height=”34px” border=”0″ title=”GIVE NOW” alt=”GIVE NOW” src=”http://alumniconnections.com/olc/filelib/MDR/email/Library/Year-End/btn_givenow.gif” /></a></p>
</td>
</tr>
</tbody>
</table>
</div>
<table width=”620″>
<tbody>
<tr>
<td align=”left” style=”font-size: 10px; color: #333333;” width=”320″>
<p>This message is being sent to you because of your affiliation with the ${.vars["generaltags__ma_orgname"]} On-Line Community at URL <a href=”${.vars["generaltags__ma_orgurl"]}”>${.vars["generaltags__ma_orgurl"]}</a>
<br />
<br />
<em>Removal Instructions:</em><br />
To remove yourself from future mailings <a href=”${.vars["linktags__unsubscribe_link_html"]}”>click here</a>.<br />
<br />
${.vars["generaltags__open_count"]}
<p> </p>
</td>
<td> </td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>